Style Sheet Editor
See also: Presentation Templates, How Style is Applied, CSS Class and Style Properties, Working With Web Resources
Introduction
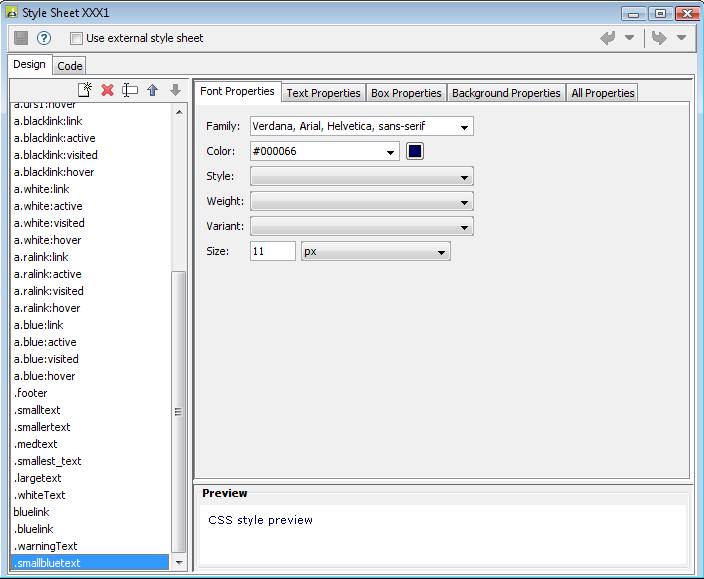
The Style Sheet Editor is displayed whenever an existing Style Sheet is opened or a new Style Sheet is created. It supports the following functions:
- Creation and editing of style sheets (internal style sheets)
- Creation of links to external style sheets
Refer to any CSS Reference for details of CSS style sheet syntax.
See How Style Is Applied for information on how style sheets are applied to form pages and classes within a style sheet are used to style individual controls.
Toolbar
![]()
|
|
Saves the Style Sheet |
|
|
Displays this help page |
|
|
Use external style sheet (see below) |
|
Undo/Redo |
See undo/redo. |
Internal Style Sheets
The style sheet editor has two views Code and Design. The current editing location is synchronized between these two views e.g. you can click on a rule in the Design view, then click the Code tab to open the text editor to show the selected rule.

Code View
Shows the entire style sheet in a text editor.
Design View
The Design View is an assisted rule editor. The left-hand panel contains a list of rule selectors and supports creation/deletion/editing/moving of rules. The right-hand panel shows the individual properties within the rule. The Preview panel at the bottom shows the effect of the current rule.
Selectors Panel (left-hand panel)
The toolbar provides the following functions:
|
|
Create new rule. |
|
|
Delete selected rule(s). |
|
|
Rename rule (also possible by double-clicking on the rule name). |
|
|
Move rule(s) up. The relative position of rules can be important when resolving any conflicts in CSS parameters e.g. a property might be defined twice. Standard CSS rules state that when a conflict exists, the last occurrence has precedence. |
|
|
Move rule(s) down. |
Any selector name supported by CSS can be used.
Properties Panel (right-hand panel)
This panel is divided into a number of tabs that provide an assisted editor covering most CSS properties. The Code editor can be used to add additional properties.
Font Properties
Supports the following properties:
font-family
color
font-style
font-weight
font-variant
font-size
Text Properties
Supports the following properties:
word-spacing
letter-spacing
text-decoration
text-transform
vertical-align
text-align
text-indent
line-height
Box Properties
Supports the following properties:
All border properties:
All padding properties
All margin properties
Background Properties
Supports the following properties:
background-color
background-image
background-repeat
background-attachment
background-position
All Properties
Supports all properties from the other tabs plus a number of other commonly used properties. Use the Code editor to add additional properties:
Preview Panel
The Preview panel shows the effect of the style sheet rule being edited.
External Style Sheets
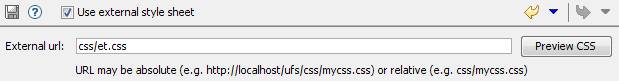
External style sheets can be linked with form pages and presentation templates in the same way as internal style sheets created in the Ebase Designer, and any class definitions can be referenced by controls. External style sheets are displayed as read-only in the Style Sheet Editor. To create a link to an external style sheet: click the Use external style sheet checkbox on the toolbar, which displays the following panel:

Then enter the URL in the External url field. Note that if the URL is for an external website, the protocol prefix e.g. http:// is required (see URL properties for the format of a URL, but note that variable substitution is not supported in this case).
Click the Preview CSS button to display the style sheet read-only in the text editor panel. Note that at this point, an internal style sheet can be created by cutting and pasting the style sheet content into a new style sheet definition.