See also: Client Javascript and Rich Client Features, Client API
What are Client
Scripts?
These are client-side scripts that will be loaded and
executed in a browser and are nearly always written in JavaScript. Don’t
confuse these scripts with server side scripts
which can also be written in Javascript but run on the Server. Client scripts
can be associated directly with Pages, or
indirectly via Presentation
Templates and Forms.
They can be used to generate a richer client interface than can be achieved
with just static pages. See Working
with Web Resources and Client
Javascript and Rich Client Features for more information.
Working with Client
Scripts
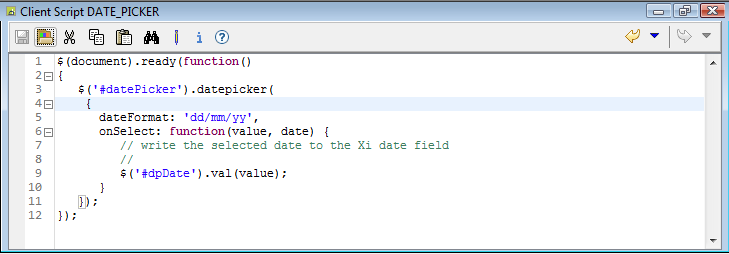
Client Scripts are created and maintained using the Client Script Editor as shown below. The script editor is opened by selecting an existing script in the hierarchy tree panel (Web Resources --> Client Script) or by creating a new script from the file menu (File --> New --> Client Script). To delete and copy a Client Script, right-click on the name of the script in the hierarchy tree panel and choose an option from the menu.

Any function libraries can be used in a Client Script (for example the JQuery JavaScript library), but these libraries must also be associated with the form page; see here for more information. A Client Script can also use functions in another Client Script as long as the other Client Script is associated with the form page.
Toolbar
The toolbar contains the following icons:
|
|
Ctrl-S |
Save |
|
|
|
Content Type: the Content Type and Character Set can be changed here. The default is: text/javascript and ISO-8859-1 respectively. |
|
|
Ctrl-X |
Cut |
|
|
Ctrl-C |
Copy |
|
|
Ctrl-V |
Paste |
|
|
Ctrl-F |
Find/Replace – shows the find and replace dialog |
|
|
|
Maintain Documentation |
|
|
|
Show information: shows userid and dates for creation, last update and import of this script |
|
|
F1 |
Help – shows this documentation page |
|
|
Undo/Redo |
See undo/redo. |
Right Click Menu
Contains the following:
|
|
Undo |
See undo/redo. |
|
|
Redo |
See undo/redo |
|
|
Ctrl-X |
Cut |
|
|
Ctrl-C |
Copy |
|
|
Ctrl-V |
Paste |
|
|
Ctrl-A |
Select All |
|
|
Ctrl-F |
Find/Replace – shows the find and replace dialog |
|
|
Ctrl-L |
Go to line |
|
|
Ctrl-/ |
Toggle comment – comments or uncomments selected lines. |
|
|
Folding |
Submenu
containing expand/collapse options for comments and functions |
Code-Assist
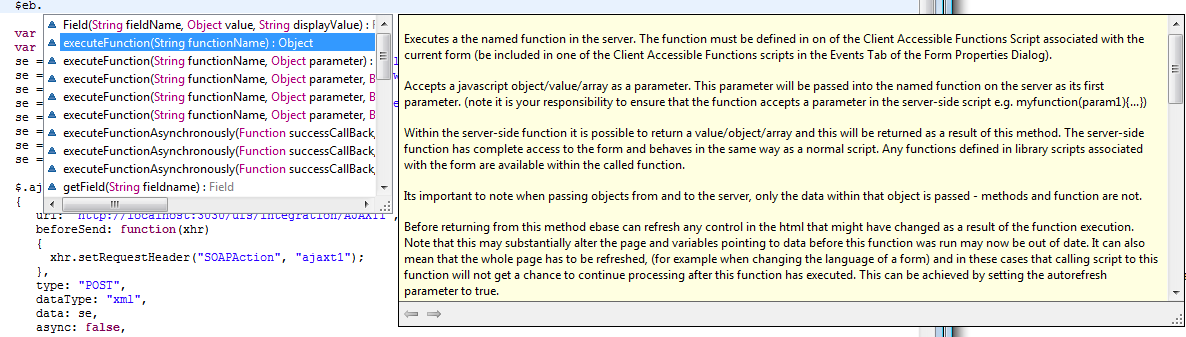
The code-assist feature can be activated at any time by pressing Ctrl+Space. It is also displayed automatically after a period (.) is entered following a variable name or method/function call. Two panels are displayed: the left-hand panel shows a list of available variables, functions, methods etc, and the right-hand panel shows corresponding documentation (Javascript functions can be documented using Javadoc notation where comments are enclosed within a /**..*/ block). The example below shows use of the $eb function to execute a Javascript function on the server – see Client API for more details on this.

Bear in mind that Javascript is a language that supports dynamic types and it isn’t always possible to know accurately which type a variable or expression resolves to. For this reason, the methods and properties shown by the code-assist feature should not be interpreted as the limit of what is available. As a programmer, you may know that a certain variable is of a different type and therefore you can invoke any methods applicable for that type.
Ctrl click drilldown
You can “drill down” into functions and attributes within your Javascript code by holding down the Ctrl key and moving the cursor over the appropriate function or attribute reference. The referenced item is then displayed as a hyperlink, and clicking on the link will open it. You can navigate backwards and forwards by using the arrow keys on the right-hand side of the open items toolbar at the top of the designer window.