Page Control
Page
alignment doesn’t appear to work
See also: Styling Assistants, Introduction to Styling, Controls, Layouts
Description
Page Control is a special control that must exist as the root control of each page. A single Page Control is always added to each new page as it is created and this control cannot be deleted. Additional Page Controls cannot be added. A Page Control acts as the root container for each page.
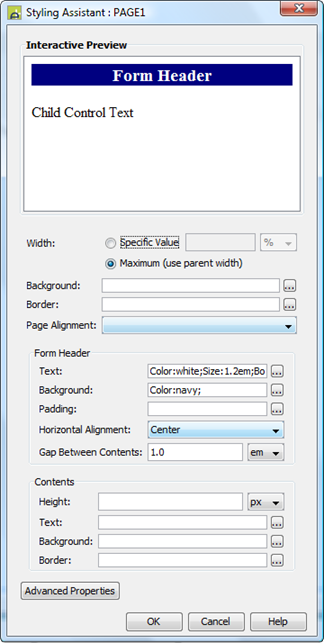
The Styling Assistant for Page Control supports the configuration of page level properties such as: page size and alignment, surrounding JSPs.
Messages issued by page-level events are displayed by the Page Control at the bottom of the page. Further messaging properties can be configured.
Properties
See also control common properties and local/inherited control properties.
Style Tab – Styling Assistant

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Width |
Sets the page width to one of the following. This width includes any configured JSPs. · A specific value e.g. 300px · The maximum value: uses the maximum width available to the browser. This width will include any configured padding, border or margins for the page. Since the Page Control is the root control, a width specified here acts as the 100% value for all child containers that specify % widths. Removing this width specification can cause a page to appear to collapse: this is because child controls may have a width of 100% specified but there is no parent width value established so this is interpreted as 100% of nothing. |
width |
Character |
Yes |
Yes |
As per CSS width property. null: equivalent to maximum |
|
Background |
Specifies the background for the entire page as defined by the width property including any configured JSPs. See background properties. |
|
|
|
|
|
|
Border |
Specifies the border for the entire page as defined by the width property including any configured JSPs. See border properties. |
|
|
|
|
|
|
Page Alignment |
Specifies the horizontal alignment for the entire page as defined by the width property within the browser window. |
alignment |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Form Header: |
The following
properties apply to the Form Header text. The Form Header Panel and advanced
styling properties are configured separately for all pages. Click here for details. |
formHeaderProperties |
|
|
|
|
|
Text |
Sets the text properties for the Form Header text: font, size, color, bold, italic etc. See text properties. |
|
|
|
|
|
|
Background |
Sets the background for the Form Header text. See background properties. |
|
|
|
|
|
|
Padding |
Padding is the space between the Form Header text and its border. See padding and margin properties. |
|
|
|
|
|
|
Horizontal Alignment |
Specifies the horizontal alignment for the Form Header text. |
formHeaderProperties.hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Gap Between Contents |
Specifies the gap between any form header text and the rest of the page contents. Ignored if no form header text is configured. |
pageContentsGap |
Character |
Yes |
Yes |
As per CSS margin-bottom property. |
|
Contents: |
The following properties apply to the page contents i.e. the rest of the page below any configured Form Header text. These properties to not include any configured JSPs. |
|
|
|
|
|
|
Height |
The height of the page contents area. |
contentsHeight |
Character |
Yes |
Yes |
As per CSS height property |
|
Text |
Sets the default text properties for the page contents: font, size, color, bold, italic etc. See text properties. |
contentsTextProperties |
|
|
|
|
|
Background |
Sets the background for the page contents. See background properties. |
contentsBackgroundProperties |
|
|
|
|
|
Border |
Sets the border for the page contents. See border properties. |
contentsBorderProperties |
|
|
|
|
|
|
|
|
|
|
|
|
|
Body Style |
CSS class and inline style applied to the HTML <body> tag. Style configured here is applied to the entire page contents including surrounding JSPs. |
cssClass style |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Page content |
CSS class and inline style applied to the page content. Style configured here is applied to all child controls but excludes the Form Header panel and surrounding JSPs. |
contentClass contentStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Layout Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Layout type |
Defines the layout used to lay out all child controls |
layout |
Character |
Yes |
No |
|
Additional layout properties may be displayed depending on the selected layout (property Layout type)
JSPs Tab
This tab is only shown when the Enable JSPs option in Form Properties is checked.
This tab allows configuration of the four Surrounding JSPs. Properties set here override corresponding values set at form level (Form Properties) or in the presentation template (Forms section). Click here for priorities of surrounding JSP configuration parameters. Note that additional JSP/HTML pages can also be included within a page using an Include Control.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
|
JSP left location |
The file location of the left JSP relative to the document root of the Ebase web application. Only files within the Ebase web application can be included. |
jSPLeft |
Character |
Yes |
Yes |
|
JSP right location |
The file location of the right JSP relative to the document root of the Ebase web application. Only files within the Ebase web application can be included. |
jSPRight |
Character |
Yes |
Yes |
|
JSP top location |
The file location of the top JSP relative to the document root of the Ebase web application. Only files within the Ebase web application can be included. |
jSPTop |
Character |
Yes |
Yes |
|
JSP bottom location |
The file location of the bottom JSP relative to the document root of the Ebase web application. Only files within the Ebase web application can be included. |
jSPBottom |
Character |
Yes |
Yes |
|
JSP left width |
Width of the left JSP. |
jSPLeftWidth |
Character |
Yes |
Yes |
|
JSP right width |
Width of the right JSP. |
jSPRightWidth |
Character |
Yes |
Yes |
|
Form panel width |
Width of the form panel. |
formPanelWidth |
Character |
Yes |
Yes |
PDF Page Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Page size |
Select the required page size from the dropdown. When in Print Design view, the page boundaries are shown with grey dotted lines. When no page size is specified, A4 will be used in the designer environment, but at runtime no specific page size will be implemented. |
pdfPageSize |
Character |
Yes |
Yes |
Any valid value that can be specified for the CSS3 @Page Page Size property e.g. A4 A5 Letter Legal 8.5in 11.5in |
|
Orientation |
PDF orientation. |
pdfOrientation |
Character |
Yes |
Yes |
portrait landscape |
|
PDF style |
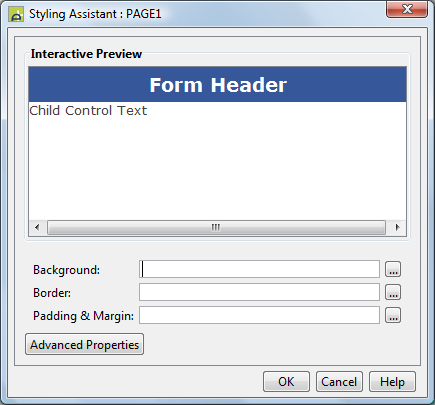
Styles the PDF document using the styling assistant shown below. |
|
|
|
|
|
PDF Style Assistant:

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Background |
Specifies the background for the entire PDF Document. See background properties. |
|
|
|
|
|
|
Border |
Specifies the border for the PDF Document. See border properties. |
|
|
|
|
|
|
Padding & Margin |
Specifies the padding and margins for the PDF Document. See padding and margin properties. Padding is space inside the border, margin is space outside the border. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
PDF Margin |
CSS inline style for the margin. |
pdfMargin |
Character |
Yes |
Yes |
As per HTML style parameter |
|
PDF border |
CSS inline style for the border. |
pdfBorder |
Character |
Yes |
Yes |
As per HTML style parameter |
PDF Header Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Header text |
PDF header text |
pdfHeaderText |
Character |
Yes |
Yes |
|
|
Header style |
CSS class and inline style applied to PDF header text |
pdfHeaderMarginTextClass pdfHeaderMarginTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter |
PDF Footer Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Footer text |
PDF footer text |
pdfFooterText |
Character |
Yes |
Yes |
|
|
Footer style |
CSS class and inline style applied to PDF footer text |
pdfFooterMarginTextClass pdfFooterMarginTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PAGE1.width
= "1000px";
controls.PAGE1.backgroundColor
= "#FFFFCC";
controls.PAGE1.alignment
= "Center";
controls.PAGE1.formHeaderProperties.textBold
= "Bold";
controls.PAGE1.formHeaderProperties.hAlign
= "Right";
controls.PAGE1.contentsTextProperties.textBold
= "Bold";
controls.PAGE1.contentPadding.allPadding
= "10px";
controls.PAGE1.contentText.textColor
= "black";
controls.PAGE1.contentClass
= "classxxx";
Examples of setting properties via FPL:
set PAGE1.width = '1000px';
set PAGE1.backgroundColor = '#FFFFCC';
set PAGE1.alignment = 'Center';
set PAGE1.formHeaderProperties.textBold =
'Bold';
set PAGE1.formHeaderProperties.hAlign = 'Right';
set PAGE1.contentsTextProperties.textBold =
'Bold';
set PAGE1.contentPadding.allPadding = '10px';
set PAGE1.contentText.textColor = 'black';
set PAGE1.contentClass = 'classxxx';
Hints and Tips
Page alignment doesn’t appear to work
If aligning the page with the Page alignment property doesn’t appear to work, check if you have any advanced styling configured for the body tag (Body Style property). In particular, remove any configured margins.
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.