Style Sheet Configuration
Dialog
See also: Working With Web Resources, Style Sheet Editor
Style Sheets must be associated with a Page before the styles within that sheet become available to the page; see How CSS Style is Applied for details. Style Sheets can be associated with a Page directly, with a Form, and with a Presentation Template. A form inherits any Style Sheet associations from the presentation template (if the form is linked to one) and a page in turn inherits all the Style Sheet associations from its owning form. At each level, it is possible to disable Style Sheets specified at higher levels.
This dialog is available in the Web Resources Section for each of these entities. Its job is to allow Style Sheets to be added, and to manage any inherited associations.

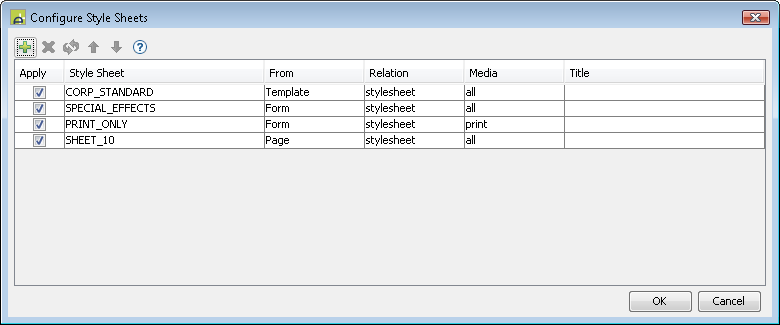
Only those Style Sheet associations which apply to the entity which opens the dialog are shown. The picture above shows the dialog opened from Page Properties, so page, form and template associations are shown. When opened via Form Properties, only Style Sheets for that form and any inherited from a template would be shown. Presentation Template cannot inherit from anywhere else so only Style Sheets associated with it will be shown.
Style sheets are included in a web page using <link>
tags. These link tags are generated in the order that the Style Sheets appear
in this dialog. Style sheets can be moved up or down by clicking on the
appropriate buttons, but are always ordered in the following way: presentation template sheets, then form sheets, then page sheets. The ordering of inherited Style Sheets cannot be
changed. The relative order of Style Sheets is important when resolving any
conflicts in CSS parameters e.g. a class might be defined twice. Standard CSS
rules state that when a conflict exists, the last occurrence has precedence.
|
Property |
Description |
|
Apply |
Click this checkbox to indicate that the Style Sheet should be applied. If a Style Sheet association is disabled (not applied) then it will not be inherited. |
|
Style Sheet |
Name of the Style Sheet – this is read only. |
|
From |
Shows the level at which the Style Sheet was configured, and is for information only. Style Sheets inherited from higher levels can be disabled by unchecking the Apply checkbox and they can have their Media and Relation properties overridden, but they cannot be completely removed. |
|
Relation |
Available options are stylesheet and alternate stylesheet. Alternate Style Sheets, which are not supported by all browsers, provide a technique for allowing the end user to select which Style Sheet should be applied. This is used in conjunction with the Title property. Inherited Style Sheets can have this property overridden. This overridden property is then inherited. Clicking the revert icon in the toolbar will change the properties for an inherited Style Sheet back to its original inherited values. |
|
Media |
Specifies the media type. The only types commonly supported by browsers are:
Multiple media types can be specified. Inherited Style Sheets can have this property overridden. This overridden property is then inherited. Clicking the revert icon in the toolbar will change all the properties for an inherited Style Sheet back to its original inherited values. |
|
Title |
Provides a title for the Style Sheet – this is used in conjunction with the Relation property for specifying alternate Style Sheets. Caution! when a title is specified for a Style Sheet with relation stylesheet, this Style Sheet is designated as preferred. Only one preferred Style Sheet is allowed; if you designate more than one preferred Style Sheet, only one will be used and all others will be ignored. Therefore, only specify a value for title when you want to use alternate Style Sheets, and only specify a title for one Style Sheet that has the Relation property set to stylesheet. |