Working with Components
Deploying
changes in components
See also: Component Concepts
Creating a
component
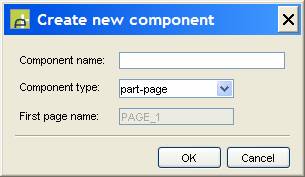
A new component can be created from the
Ebase Designer file menu (File -> New -> Component) which displays
the following dialog box.

Components may be created as one of the
following types:
· Part-Page – this is the default
component type. Contains controls that will be inserted into
pages of forms or other components.
· One or more pages – similar to a
part-page component, but consisting of a number of complete pages. These
components are added to the pages view of forms or other components.
· Fields only – contains fields and
tables only. Does not contain any controls.
·
Components are always created in the
GLOBAL project which appears at the bottom of the Business Projects section of
the hierarchy tree panel.
Editing components
A component can be edited using the
component editor. This is virtually identical to the forms
editor differing only in that it disables any "Forms only"
features (See Component Concepts: Forms
only features)
The component editor is opened either by
double clicking an existing component in the hierarchy tree panel (Business
Projects -> GLOBAL -> Components) or as a result of creating a new
component from the file menu (File -> New -> Component).
The component editor contains a component toolbar at the top of the area, which provides component-level functions such as save, delete, test component, edit texts, etc.
Adding components to a form
Part-page components
Part-page
components are added to a form's page by right clicking on a control in the WYSIWYG View or Outline
View, selecting either Insert control
after.. or Add control to.., then selecting Part-page component.
One-or-more-pages
components
One-or-more-pages
components may be added to a form using the Pages View:
either select a page and click the component icon ![]() on
the Pages View toolbar, or right click a page and select Insert one-or-more-pages component.
on
the Pages View toolbar, or right click a page and select Insert one-or-more-pages component.
Fields-only
components may be added to a form by clicking the Add a fields-only
component icon ![]() on the form/component toolbar or in the main
Form menu.
on the form/component toolbar or in the main
Form menu.
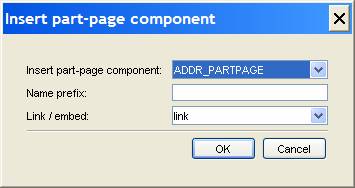
The
following dialog box is displayed (the title and component description vary
according to component type):

Insert … component: shows
the available selection components of the selected type.
Name prefix: all form
elements inserted are prefixed with this name when the component is inserted
into the form - fields, tables, texts, controls, pages etc.
Link
/ embed: whether the inserted component instance should retain a link to
the original or whether it should just be copied into this form. Linked
components can be changed subsequently and then redeployed; embedded components
are copied at insert time, but then the link to the component is removed.
Testing components
Components can be tested in isolation
(just like running forms) by clicking the Test
![]() icon on the component toolbar. This causes the
component to be temporarily embedded into a dummy form and run in a browser to
allow the designer to test the component's behaviour before adding it to forms
or deploying any changes.
icon on the component toolbar. This causes the
component to be temporarily embedded into a dummy form and run in a browser to
allow the designer to test the component's behaviour before adding it to forms
or deploying any changes.
Deploying changes in components
Once a component has been linked into a
form, it may be modified in isolation and once the designer is happy with the
new component, the changes may be deployed to all forms linking to it by
clicking the Deploy changes button ![]() on the main toolbar. If the forms which are
linked to the changed component are currently being edited, a warning message
will be displayed asking all forms to be closed before the redeploy can be
processed. This is because a) you don't want other users to be surprised when
their forms change unexpectedly in front of their eyes and b) you want to be
sure that all forms linking to the component are up-to-date.
on the main toolbar. If the forms which are
linked to the changed component are currently being edited, a warning message
will be displayed asking all forms to be closed before the redeploy can be
processed. This is because a) you don't want other users to be surprised when
their forms change unexpectedly in front of their eyes and b) you want to be
sure that all forms linking to the component are up-to-date.
Copying components
Components may be copied (as for forms) by
right clicking on the component in the hierarchy tree panel and selecting copy.
Components may only be copied within the GLOBAL project.
Deleting components
Components may only be deleted if they are
not linked to any forms. You will be notified of any forms which are currently
linked to the component when you right click on the component in the hierarchy
tree panel and select delete. If you confirm deletion, all existing
fields for this component will be completely embedded into the form and all
links to the component will be lost.