Component Concepts
Linking
vs. Embedding Components
Business
Views and Field Mappings
Form
Level Actions On Component Business Views
Component
Level Actions On the Form Business View
Editing
Forms Containing Components
Applying
CSS Style to components
Client
Javascript, Rich Client Features and the Client API
See also: Working
with Components, Working with Forms
What is a Component?
A component is a collection of form elements e.g. fields,
tables, pages, controls etc, which can exist independently of a form.
Components can be added to any form in any project and are constructed in
exactly the same way as you would construct a form. Components support almost
all the facilities supported by forms including business views, field mappings
and links to scripts to perform processing logic. Components can also be added
to other components. Using components is an ideal way to promote reuse of form
elements between forms projects.
Components
are always created in the GLOBAL project which appears at the bottom of the
Business Projects section of the hierarchy tree.
Component Types
When creating a component you can choose one of the following
component types:
Part-page component
One-or-more-pages component
This component type is made up of
a sequence of one or more pages which can be added to a form at page level. For
example, you may want to have a standard sequence of user registration pages
which are used in a number of forms. These could be constructed as a
one-or-more-pages component and inserted into the forms in question in the
appropriate position.
Fields-only
component
This component type has no
visible elements and only contains fields, tables and texts. A fields-only
component can be inserted onto the form itself. For example, you may have a
standard set of fields/tables which are used in different ways in different
forms but are always mapped in the same way to the same resources. Such a set
of fields/tables may be created as a fields-only component and then inserted
into forms as required with the benefit of all mappings already being in place.
Linking vs. Embedding Components
A component may be added to a form in one of two ways:
Embedding
If a component is embedded into a
form, a copy is made of all the constituent elements of the component and
inserted into the form. From this point hence, the component becomes just part
of the form and may be freely modified by the designer. Any changes to the
component will not be reflected in the forms into which it has previously been
embedded.
Linking
If a component is linked into a
form, the form simply acquires a reference to the component. In this case, the
designer can only make limited changes to the component in situ; however, any
changes made to the original component via the component editor can be deployed
to any form linking to it by clicking the deploy changes button on the
component toolbar. When editing a component, the designer may save the
component without impacting linked forms. When the designer is happy with the
component, s/he may deploy that component. Deploying a component causes any
changes to be propagated to all forms linked to it. When asked to deploy
component changes, the component editor will warn you which forms are currently
linked to the component and whether any of them are currently being edited.
Changes cannot be deployed if any of the linked forms are currently open for
editing.
Converting Linked to Embedded
A designer may, at any time,
convert a linked component to an embedded component at which point, the form
acquires a local copy of the component, all change propagation benefits of
linking are relinquished and the designer is free to change the local copy of
the component at will. Conversion from embedding to linking is not possible in
the same way although the designer is free to delete all elements of the
component and recreate the link.
Component
Name Prefix
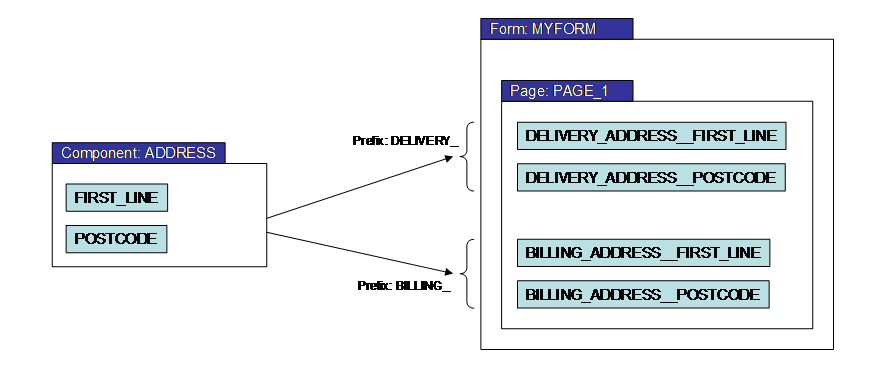
When adding any component to a form, you are required to
provide a name prefix. This is necessary to enable multiple instances of the
same component to be inserted into the same form and to retain naming
uniqueness. The prefix may be anything meaningful to the user, for example, if
linking two instances of an address component, one for billing address and one
for delivery address, sensible prefixes might be BILLING_ and DELIVERY_.
These are prefixed to all names in that instance of the component within the form
(along with the component name itself) to aid recognition of where any
individual field, table, control, page etc came from.
So, for example, if we have a component called ADDRESS which contains a field called “FIRST_LINE”, and we insert this component into a form supplying the prefix “DELIVERY_”, the full field name in that instance of the component in the form will be “DELIVERY_ADDRESS__FIRST_LINE”. The Ebase Xi Designer will ensure uniqueness of these prefixes within a form and will warn you if a duplicate has been detected.

This mechanism also means that any scripts used in the
component which refer to form elements - such as fields, tables, controls,
texts, pages etc - in the component will function correctly when inserted into
a form multiple times since the script will know which instance of the element
it is referring to even though the script is itself global. (See Working with FPL Scripts for more
information)
Deleting Components
Components may only be deleted if they are not linked into
any forms. If you chose to delete a component, Ebase Xi will notify you of any
forms which are currently linking to the component. If you are happy to proceed
with the deletion, all existing links will be automatically converted to
embeddings to remove any dependency on the component. The component may then be
safely deleted.
Running Components
Components can be run in isolation just
like running forms. This causes the component to be temporarily embedded into a
dummy form and run in a browser to allow the designer to test the component’s
behaviour before adding it to forms or deploying any changes.
Note: Any scripts which refer to
elements outside the component will not work in this context.
(See Working with Components for more
information)
Global Scripts and Messages
Components are normally associated with global scripts only.
Scripts may be used in exactly the same way as for forms. Typically these scripts
will only refer to elements (such as fields, tables, controls, pages, texts and
resources) within the component itself. When the component is inserted into a
form, any references in the script will be applied to the elements of that
component instance only.
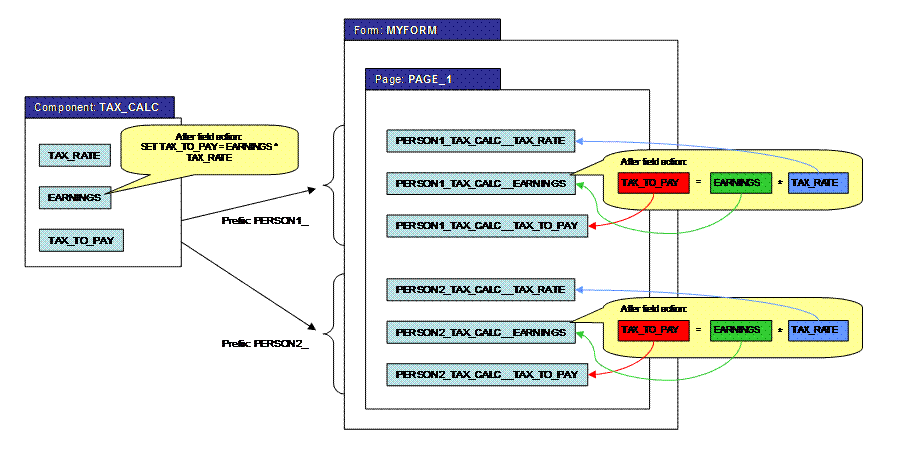
The following diagram shows a part-page component inserted
into a page twice, once with prefix PERSON1_ and once with prefix PERSON2_. The
script attached to the PERSON_1_TAX_CALC__EARNINGS field control will only
update the PERSON_1_TAX_CALC__TAX_TO_PAY field. The script attached to the
PERSON_2_TAX_CALC__EARNINGS field control will only update the
PERSON_2_TAX_CALC__TAX_TO_PAY field. This will happen automatically since the
script knows which component instance it belongs to and will only work within
that component’s context.

Global scripts may also be overridden in the local project by creating a local script with exactly the same name as the GLOBAL script. Additionally, a global FPL script can call a local script using the callscript FPL command. Ebase Xi will always look for a script in the local project first and, if not found, it will look in the GLOBAL project.
Using the FPL language
When using the FPL language, overriding a global script in this
way should be done with care since all references in a local script to field
names must be as they appear in the form itself… not as they appear in
the component. So, for example, if the script in the above example were to be
overridden in the MYFORM’s local project, the FPL for
the first component instance would be:
set PERSON_1_TAX_CALC__TAX_TO_PAY = PERSON_1_TAX_CALC__EARNINGS *
PERSON_1_TAX_CALC__TAX_RATE;
The rules for how references to form elements are resolved
during FPL script processing are as
follows. Please note that this applies only to form fields, and does not
include controls:
- If the script is global and is
part of an event originating from a component (a component level event), the system first applies the component
prefix to the referenced element and checks whether the element with that
name exists. If it does, it is used. If not, the system checks for the
existence of an element with the unprefixed
name. If this exists, it will be used under the assumption that the
intention is to act on an element outside the component (see below).
- If the script is global and is
part of an event which has not originated from a component, all element
name references will be resolved exactly as named in the script. No
prefixes will be applied.
- If the script is local to the
form, it is irrelevant whether or not it has been called as part of an
event originating from a component. All element name references will be
resolved exactly as named in the script. Note that as a result of this
rule, it is possible to change from the “component context” to the “form
context” by using the callscript FPL command to
call a local script defined in the form’s project.
- If a global script refers to
elements outside the component, it will not be testable in the context of
the component, but will work as expected once inserted into a form
provided that all elements referred to in the script already exist in the
form. Exceptions to this rule may arise if the same element name appears
both in a component and in a form into which it is inserted. So again, the
general rule is, if a script is called as part of a component, the
elements it refers to will be prefixed with that component instance’s
prefix. If they are not found, it will look for them on the form without
the prefix. If the script is called from a non-component context e.g. from
a form button, it will not apply any prefix.
Using an API based language
When using an API based language such as Javascript and a script executes as part of an event originating from a component (a component level event), it has access only to elements within the component. This is implemented as follows: the API variables fields, tables, resources etc which are added to each script only contain those elements which are part of the component. If a component needs to access form level elements, it must do so by using the form variable; if a component needs to access elements in another deployed component, it must do so via the components variable. In this way, a component script normally only has access to elements within the component itself, but can if required access all elements at form level by explicitly coding this. Click here for more details.
Scripts may also refer to global messages. Messages in the
GLOBAL project automatically start from 100000 (as opposed to 1000 in any other
user-defined project). This is to avoid conflict with project local messages.
Note:When navigating to a script editor from a linked or
embedded component, this will automatically show the GLOBAL script (unless the
script has been overridden in the local project). Changing this global script
will impact all forms currently referencing that script (via inserted
components) with immediate effect. This is the same as changing any other
shared resource and should be treated as such when considering making changes.
Static and
Dynamic Lists
Components can include both static and dynamic lists in exactly
the same way as for forms.
(See Working with Lists for more
information).
Business Views and Field Mappings
A component can have a business view associated with it. Fields/tables
in a component may be mapped to resources in this business view in exactly the
same way as they would be in a form. This is referred to as component-level
mapping. When a component is inserted into a form, the fields/tables may
also be mapped to resources in the form’s business view. These are referred to
as form-level mappings.
(See Working with Business Views and Field Mappings for more information)
Component-level
mappings
Component-level
mappings act within the context of an instance of a component only. When a
component is inserted onto a form, the component’s business view is added to
the form but is only available to that instance of the component and can not be
edited from within the form. Any actions set on elements in the component will
act only on field mappings as set up in that component.
For
example: A component contains a table whose columns are mapped to a database
resource within the business view set on that component. The table also has a
FETCHTABLE command (API: Table.fetchTable()) as a before table event. When executed in the context of
the form, this fetchtable will act based on the
mappings set up in the component and will fetch data from the resource in the
component’s business view. Only the table in this instance of the component
will be updated. Any other instances of this component will be unchanged.
Form-level mappings
Once a
component has been inserted into a form, its fields may additionally be mapped
to resources in the form’s own business view. The result is identical to that
for regular form fields. This means that if an FPL command, such as a FETCH
<resource>, is performed from an element in the form which is not part of
the component, the event will update all fields mapped to this resource,
including those inserted from the component.
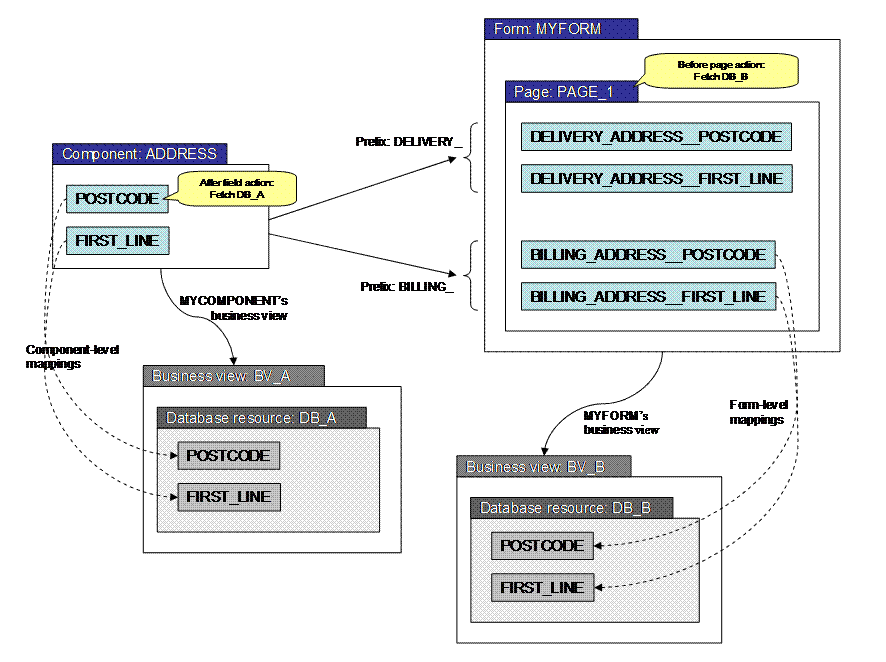
The diagram below shows a component called ADDRESS which has
a business view, BV_A. The business view contains a single database resource,
DB_A which has 2 fields, POSTCODE and FIRST_LINE. The ADDRESS component’s
POSTCODE and FIRST_LINE fields are mapped to the DB_A resource’s POSTCODE and
FIRST_LINE fields respectively. The POSTCODE field has the immediate validation
option and fires an on change event which performs a fetch on the DB_A
resource. This means that when someone enters a postcode, the FIRST_LINE value
will be fetched from the DB_A resource.
The ADDRESS component has then been inserted twice onto
PAGE_1 of the MYFORM form. Once with a prefix of DELIVERY_
and once with a prefix of BILLING_. With this form, if someone were to
enter a delivery address postcode, only the delivery address first line will be
populated. If someone enters a billing address postcode, only the billing
address first line will be populated. This is because the mappings have been
made at component level.
On top of this, the BILLING_ADDRESS__POSTCODE and
BILLING_ADDRESS__FIRST_LINE fields have also been mapped, within the context of
the form, to the form’s business view, BV_B. The form’s PAGE_1 has a before
page event which pre-populates the billing address based on some prior
information by performing a fetch on the DB_B resource. This fetch command will
only act on the mappings made in the form and so will only update the billing
address’s form level field mappings.

(See Working with
Components for more information)
Form Level
Actions On Component Business Views
Component prefixes can be displayed in a form by clicking
the mappings icon ![]() then clicking Component form field mappings.
then clicking Component form field mappings.
Using the FPL language
For scripts at form level, it is also possible to act on resources
in component business views by qualifying the resource name with the full
component prefix. For example, form MYFORM (in the figure above) could invoke a
FETCH action on the DELIVERY_ instance of the ADDRESS component’s resource DB_A
as follows:
fetch DB_A ( DELIVERY_ADDRESS );
This FPL command qualified the resource name with the component’s prefix with which it was inserted into the form. This will have the same effect as invoking the FETCH from within the component. The explicit nature of this qualifier implies that this syntax is only relevant in scripts local to the form and will be meaningless in a component since we don’t know what the prefixes are going to be!
Using an API based language
Form level
scripts can invoke methods on a resource in a component business view by using
the components API variable e.g.:
components.DELIVERY_ADDRESS.resources.DB_A.fetch();
This technique can also be used to invoke methods on a resource in a component business view belonging to a different deployed component. Click here for more details.
Component
Level Actions On the Form Business View
Using the FPL language
When executing a command against a business view from a component (e.g. fetch, sendmail etc) the system checks whether the script containing the command is local or global. For local scripts, the form’s business view is used, for global scripts the component’s business view is used.
Using an API based language
Components
can invoke methods on a resource in the form’s business view by using the form API variable e.g.:
form.resources.DB_C.fetch();
Click here for more details.
Editing Forms
Containing Components
When editing a form which contains linked component
instances, each linked component instance will be treated atomically (i.e. as a
whole, not as individual form elements). Any action requested on a subset of a
linked component instance will result in the system asking whether the action
may be applied to the entire component. If this is not appropriate, the action
may be aborted. For example, if a subset of a linked component is selected for
deletion, the system will display a list of all elements involved in that
component instance and prompt you whether you wish to delete the entire
component.
The majority of editable properties of elements of a linked component will appear read-only in the form since these are only configurable in the component itself. Page-type components linked into a form will appear completely read-only within the form and will again be treated atomically.
Exceptions to this rule are the following properties which
can be changed locally in a deployed component:
- All control
CSS class/style properties
- The
backing resource for a table (this is only possible when a resource is not
configured within the component itself)
Applying CSS Style
to components
At present, it is not possible to associate a part-page component with a specific
presentation template and therefore it is not possible to configure which style
sheets are used. This facility may be introduced in a subsequent version of
Ebase Xi. In the meantime, a default template is used in the Component Editor
and when testing components; this applies to both part-page and one-or-more-pages
components. This default is specified with parameter Ufs.defaultComponentPresentationTemplate
in UFSSetup.properties.
In addition, all component CSS class/style parameters can be changed after the component has been deployed (see above).
Note that
style-sheets can be applied to one-or-more-pages components by using
the Page Style
sheets property.
Client Javascript, Rich Client Features and the Client API
See the Client Javascript and Rich Client Features and Client API Guide pages for more information.
Client Scripts, Client Callable Functions, Html Element Properties and client-accessible Fields and Tables can be configured in both part-page and one-or-more-pages components. This allows client-rich units of work to be developed and then deployed into any number of forms and components. For example the ADDRESS component could allow a user to enter their postcode and press a ‘find my address’ button which would, perhaps using the Client API, perform a lookup based on that postcode and popup matching addresses for the user to select.
Html Element Properties
The Html Element Properties of the controls within a component can be overridden in the target form. Overriding the id and class Locators of these controls can be useful to resolve clashes with controls already in the Form and overriding, removing or adding new Event Handlers allows a form to customize the rich-client features inherited from the component.
The Client API
When used by a component, the Client API must be triggered by an Event Handler or from a function in a Client Script which is in turn called by an Event Handler. If not then after the component has been inserted into a form the Client API may not find the Fields, Tables and Client Callable Functions requested.
Usage example - the component has a button (BUTTON1) and a Field (FIELD1). When BUTTON1 is clicked an alert is popped up containing the value of FIELD1.
- Configure the onclick Html Event Handler (the click jQuery Event Handler could be used instead) and call the Client API directly:
alert($eb.getFieldValue(“FIELD1”));
- Create a Client Script, attach it to the component and add a function to get the field’s value:
function get(field) { return $eb.getFieldValue(field);
}
Use this function from the onclick Html Event Handler (again we could have used the click jQuery Event Handler), thus using the Client API indirectly:
alert(get(“FIELD1”));
The Client API looks up Fields and Tables in:
- The inserted component, as long as an Event Handler from the component has triggered the Client API (either directly or indirectly) request and that Event Handler hasn’t been overridden in the target Form or Component.
- The target form. This also allows an Event Handler in the component to access Tables and Fields via the Client API which don’t exist in the component itself but are expected to be in the target form.
When performing an executeFunction command the Client API will look for the Client Callable Function in:
1. The target form, where the function will use form-level mappings. Thus Client Callable Functions in the form override ones inherited from a component.
2. The inserted component, as long as an Event Handler from the component triggered the Client API call (either directly or indirectly) and that Event Handler hasn’t been overridden. In this case the function will use component-level mappings.
Client Scripts
Client Scripts configured in a part-page component are inserted into the page along with the component. When inserting a one-or-more-pages component, Client Scripts in each page of the component stay with that page in the target form and those configured at the component level are added to the target form’s Client Scripts. The same Client Script can inserted into the same page, or into the target form’s Client Script list more than once (via different components for example) but the generated HTML for that page will only contain one link to that Client Script.
Import and Export
Components themselves may be exported and imported in
exactly the same way as you would export and import a form.
When exporting a form which contains links to components,
the export window offers the option to include all linked components. If
selected, all referenced components will be included in the export. If not
selected, forms will still run on the destination system and the linkage
definitions will be maintained however the ability to modify and update the
components will be lost until the components themselves are reinstated.
(See Using Import and
Export for more information)